PLAY IT HELPS recruiters in searching IT geeks
About the project
Play IT is a PWA app that helps to conduct the recrutation process as a game of programming challenges. It helps to increase the engagement in the recrutation process and make it more attractive for candidates, which results in finding best candidates.
or scan with mobile:
UX challenges
It is not easy to grab the developer’s attention. Also, there are plenty of companies and places that want to hire best specialists and offer many attractive benefits. But what is the essential that makes the developer choose our company? What is important for a developer when choosing a job position? And finally: how to attract the developer to even take a look at the job offer?
UX RESEARCH
Interviews
To broaden the knowledge in the field of the recrutation process, we interviewed 6 IT recruiters to gather information about potential IT candidates’ reactions. We dove into the recrutation steps, and focused on better understanding the problem.
It turned out that IT candidates hardly ever answer back when they get the job offer on the social media platform. What is interesting, there is a group of potential candidates who actually did answer back. They are usually happy to meet in the company office and hear in many details about job offer, benefits, project etc. But it doesn't mean they want the job. This is also a research on best job alternatives.
It is not easy to grab developer's attention . We focused on this issue.
IT candidates hardly ever answer back when they get the job offer on the social media platform"
Joanna, IT recruiter
Surveys
To get the complete information we conducted surveys on about 50 IT people. We decided that we focuse on developers as this is the most demanding group of people for recruiters. We set up an online survey and asked them fill it out.
It turned out the job offer presented in a traditional text version is siply boring. Developers are looking for challenges and do not waist time on things that do not represent such challenging approach and high quality.
As the most attracting sections in a job offer are: technology type, project type and money. We focused on the product that will give developer a challenge and show the technology required for the position.
The most attracting job aspects: technology type, project type and money"
Personas
Developer personas
We decided to create persona for a Senior IT developer and junior++ developer at first. These were our main target groups that revealed during scanning the data collected from surveys. Our personas inclued:
-Motivations and frustrations at work
-Engagement in technology in a day-life
-Changing job motivations
-Work experience & approach to life
IT recruiter persona
Because we were thinking of a complex solution helping in the recruitment process, we created also a persona of a recruiter. Thanks to the in-depth reviews we had a lot of information gathered. The persona included:
-Technology and tools used at work
-Frustrations and motivations during recruitation processes
-Ways and techniques to contact job candidates
-Work experience& approach to life



User Journey
We provided the user journey map based on the user's actions starting from a moment when the user gets a message with a job offer via social media. The finishing point was set to accepting the new job position.
Our user started a day at work with checking e-mails. He got some job offers, none of those standed out from typical "too-long-texts" to focus on while simple cleaning the mailbox. Our user took part in an IT conference in next days. He gets inspired by conversations with new developers met during the conference. The user is invited to take part in a coding challenge. Thanks to the positive review by the new colleague - he wants to check the new app with challenge.
DESIGN

UX solutions
Big user’s pains lay in the boring parts of the recruitment process. We decided to hide the most boring parts of the recrutation process which is: registering in the job application process+ CV complementation & cover letter attaching. We decided to change the step of the recruitation task and present it from a different perspective.
According to the problem with lack of response in a chat/e-mail from the potential candidate’s side, we decided to resign from the classic way of job presentation ( which is a job description sent as attachment).

UX solutions
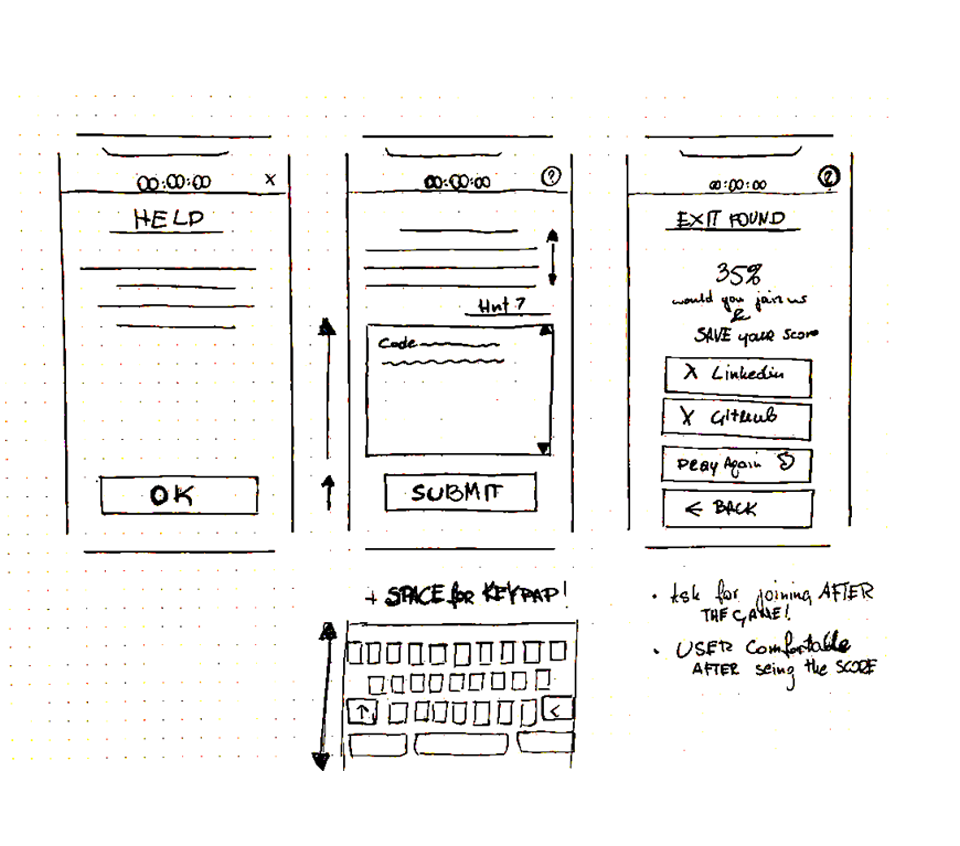
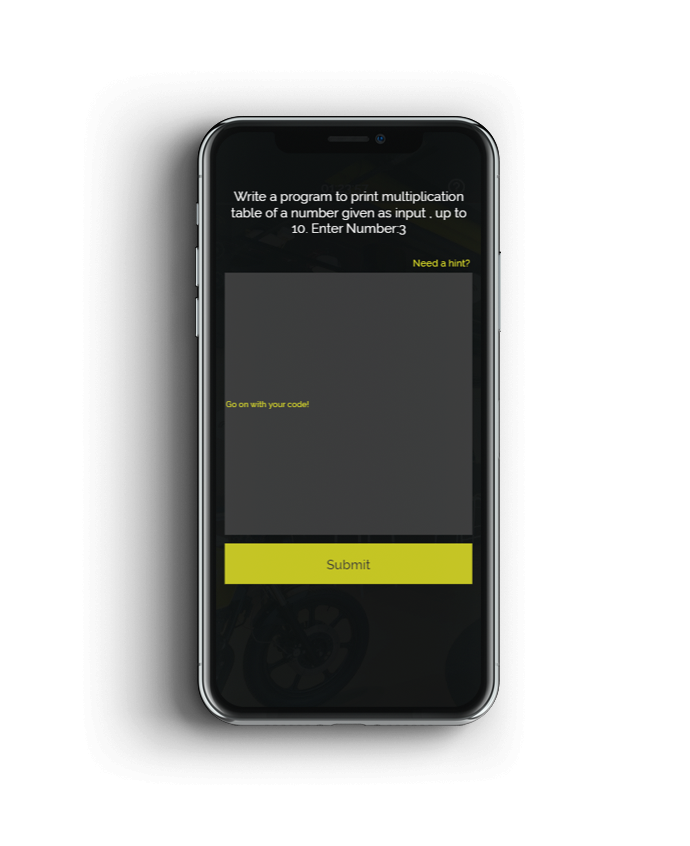
The big challenge is to design the screen with the task to solve. If to present the task that requires code writing, we had to plan the elements organisation together with the comfortable access to keypad.
Another issue to think is the step of registering personal data. We were thinking of the pest moment in the application when to ask the user for registering. This is the strategic breakpoint as the data would be later used for the recruitment process.
This way the recruitation is is hidden for a user and the user is not involved in the very time consuming processes ( collecting data, CV, skills).

or scan with mobile:














or scan with mobile: